التضخم يلحق بحجم مواقع الويب.. أسبابه وآثاره وكيفية ضبطه


|
استمع إلى المقال
|
كثيرًا ما سمعنا عن المثل القائل: لا تحكم على الكتاب من الغلاف، بكل أسف قد ينطبق هذا المثل على الكثير من تجارب الحياة اليومية الواقعية، لكن في عالم الإنترنت هناك معايير أخرى تساعد في الحكم على المواقع وما تقدمه من خدمات ومنتجات. فسرعة تحميل الموقع لها تأثير كبير على تصنيفه في محركات البحث وفي إرضاء زائر الموقع وفي زيادة ارتداد الزوار في الموقع.
وفقًا لتغريدة على منصة تويتر لجون مولر الذي يعمل محلل لدى جوجل، فإن من 2 إلى 3 ثانية هو الحد الذي يرغب معظم زوار المواقع في انتظاره حتى يتم تحميل صفحة الموقع. وهذا ما قد يتجاهله معظم أصحاب المواقع لزيادة جمالية تصميم الصفحات.
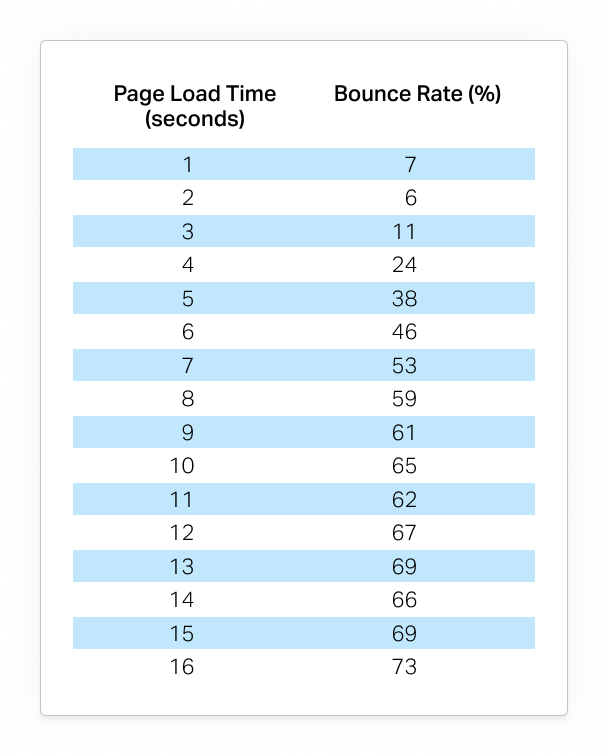
وبحسب إحصائية قام بها موقع pingdom.com، لمحاولة توضيح العلاقة بين الوقت الذي يستغرقه تحميل صفحة ويب بصورة كاملة ومعدل الارتداد.
ما المقصود بمعدل الارتداد؟ هو النسبة المئوية لمجموع الجلسات التي يقوم بها الزائر بتصفح صفحة واحدة فقط من الموقع، ثم يقوم بمغادرة الموقع بدون التنقل ضمن روابط أو صفحات الأخرى ضمن فترة زمنية محددة.
وأظهرت الإحصائيات، أن متوسط معدل الارتداد للصفحات التي يتم تحميلها في غضون ثانيتين هو 6%. بمجرد أن يتجاوز وقت تحميل الصفحة 3 ثوانٍ يصل إلى 11%، عندما يصل إلى 5 ثوانٍ يرتفع معدل الارتداد إلى 38%، ووصل معدل الارتداد في الإحصائية إلى 73٪ لدى تأخر تحميل الصفحات 16 ثانية.
وأوضح موقع pingdom.com، أن تأخر تحميل الموقع لا يعني بصورة مباشرة أن الموقع سيكون له معدل ارتداد مرتفع، ولكن لا بد أن يكون معيار الثانيتين الأوائل هدف لكل صاحب موقع يجب السعي لتحقيقه فيما لتقديم تجربة ويب مبسطة لعملائه وزواره.


يشير مصطلح حجم الصفحة إلى الحجم الكلي لصفحة ويب معينة.
يتضمن مصطلح حجم الصفحة جميع الملفات المستخدمة لإنشاء صفحة الويب، بما في ذلك مستند HTML وأي صور مضمنة ونصوص ووسائط أخرى.
كل هذه الملفات لها أحجام مختلفة، ولدى إضافتها معًا لتصميم الصفحة، يساوي مجموعها حجم الصفحة. على سبيل المثال، حجم الصفحة لصفحة الويب المكونة من مستند HTML بحجم 110 كيلو بايت، والصورة التي يبلغ حجمها 223 كيلو بايت وملف الذي يبلغ حجمه 87 كيلو بايت سيكون 420 كيلو بايت.
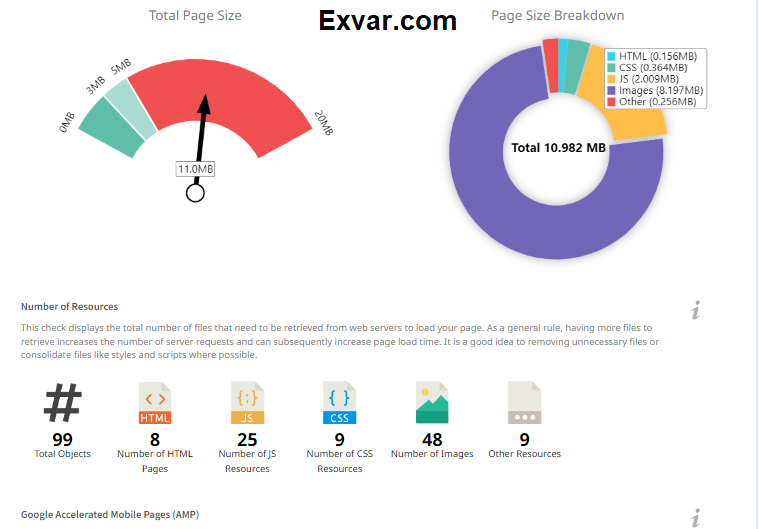
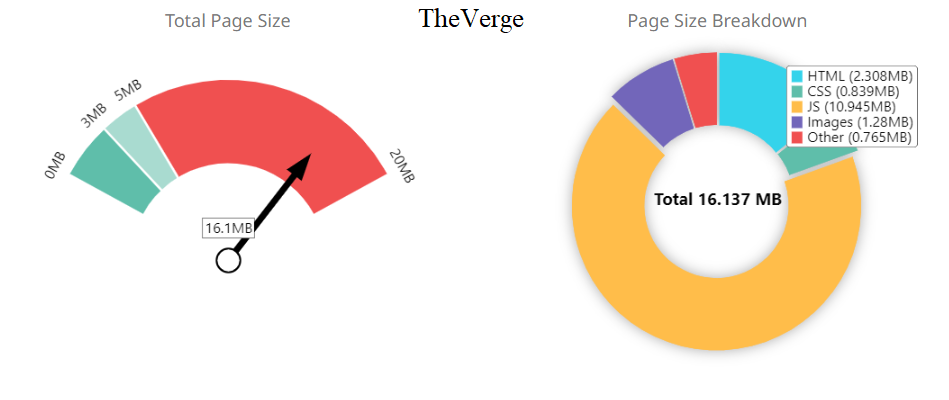
عندما تقوم بمراجعة موقع باستخدام خدمة SEOptimer، يمكنك بسهولة تحديد حجم الصفحة الإجمالي لموقع الويب بأكبر قدر من التفاصيل. تساهم الصور بشكل عام في زيادة حجم الموقع، وفي بعض الأحيان يمكن أن تساهم النصوص البرمجية أو نمط CSS. كما هو موضح في الصورة أدناه، سنلاحظ أن الصور هي الأثقل في موقعنا إكسڤار. والنصوص البرمجية HTML هي الأخف، ونشاهد لدى مقارنتها ببيانات موقع The Verge الشهير سنلاحظ أن النصوص البرمجية HTML هي الأثقل في موقع The Verge والصور هي الأخف، مع المزيد من التفاصيل من المكونات الأخرى.


تزايدت أحجام صفحات الويب بشكل مطرد على مر السنين. كان حجم صفحة الويب الأولى على الإنترنت 4 كيلوبايت فقط. وذلك بسبب أن المتصفحات حينئذ لم تدعم الكثير من الأشياء التي أصبحت تدعمها اليوم.
وفقًا لموقع HTparchive لم تبدأ المتصفحات في دعم الصور حتى عام 1993، وكان متوسط حجم صفحة الويب في عام 2017 3 ميجا بايت. مقارنة متوسط حجم صفحة الويب لعام 2014 الذي بلغ1.6 ميجا بايت تبدو الزيادة واضحة جدًا.
طبعًا من المتحمل أن تكون الكثير من مواقع الويب أقل من هذا الحجم، أو أكثر بكثير، ففي النهاية هذا يعتمد على الموقع، ويختلف من موقع لآخر حسب ما تتضمن بعض المواقع من خطوطًا مخصصة وفيديو وعناصر تصميم أخرى تزيد من حجم الصفحة.
وعلينا أن نضع في الاعتبار أيضًا أن حجم الموقع سيختلف اعتمادًا على هدف الموقع، على سبيل المثال، موقع مخصص لعرض أو متجر لبيع منتجات شركة ما، من الطبيعي أن يكون أكبر حجم من مدونة تعرض المقالات النصية فقط.
ولكن من المهم أيضًا أن نعي أنه حجم الصفحة ليس دائمًا هو المعيار الأكثر أهمية الذي يجب مراعاته.
سنأخذ موقعنا إكسڤار على سبيل المثال: باستخدامنا خدمة PageSpeed Insights من جوجل، بعد البحث، رأينا أن exvar.com يسجل 29% من 100% لأداء الصفحة على الجوال، و67% من 100% لأداء الصفحة على الكمبيوتر.
من المحتمل ألا يكون هذا مهمًا بنسبة لإكسڤار في حال كان الهدف تقديم محتوى مرئي عالي الجودة، وقد لا يمانع الزوار لتقضيه بعض الثواني للحصول على محتوى مميز عالي الجودة. وهذا لا يمنع السعي المتواصل من الحصول على حجم أقل قدر الإمكان للموقع، مع المحافظة على جودة المحتوى.
إن تصفحنا للمواقع أصبح جزء لا يتجزّأ من حياتنا اليومية، سواء المواقع الإخبارية أو الصحيّة أو الاجتماعيّة، أوالثقافيّة، وباقي مجالات الحياة المختلفة، لذلك تلعب المواقع دورًا رئيسية في كثير من المجالات، سواء لتداول الأخبار أو المساعدة في عمليات التسويق والشراء وغيرها الكثير، وأصبحت المنافسة على أشدها بين ملايين المواقع لتقديم ملايين الخدمات، بأسرع وقت ممكن لزوارهم، لهذا السبب كان عامل حجم الموقع من العوامل الرئيسية في إنجاحه، وأن زيادة حجم الموقع يترتب عليها الكثير من السلبيات، ويجب أخذ الحيطة والحذر والتنبّه لهذه الأمور.
وفقًا لخدمة مشرفي المواقع من جوجل، تعد سرعة تحميل المواقع أحد العوامل التي تؤخذ في الاعتبار عند تصنيف صفحات الويب. ترتيب الصفحات التي يتم تحميلها بشكل أسرع أعلى من الصفحات التي يتم تحميلها ببطء. هذا لأن الصفحات البطيئة ليست مفيدة لمعظم الناس نظرًا لارتفاع معدل الارتداد لديهم.
انعكس الاستخدام المتزايد للهواتف الذكية على نحو إيجابي على زيادة تصفح الانترنت عن طريق الهواتف. ففي عام 2015، أعلنت جوجل أنه ولأول مرة تجاوز استخدام الهواتف المحمولة لإجراء عمليات بحث عبر الإنترنت أجهزة سطح المكتب.
وبحسب دراسة أجراها موقع invisionapp، يعتقد 85% من البالغين أن موقع الويب الخاص بشركة ما عند عرضه على جهاز محمول يجب أن يكون جيدًا أو أفضل من موقع الويب الخاص بأجهزة الكمبيوتر المكتبية. وأن 50% من مبيعات التجارة الإلكترونية في الولايات المتحدة تحدث عن طريق الأجهزة المحمولة. والهواتف الذكية وحدها مسؤولة عن 63% من زيارات مواقع البيع بالتجزئة.
وفي عام 2018، أطلقت جوجل فهرس الجوال أولاً. وهذا ما أثار قلق البعض؛ لأن صفحات الويب تستغرق وقتًا أطول للتحميل على الأجهزة المحمولة أكثر من أجهزة سطح المكتب. وفقًا لموقع Lukew، تعد الهواتف الذكية من الجيل الرابع أبطأ بنسبة 12% بينما هواتف الجيل الثالث أبطأ بنسبة 40٪ من أجهزة سطح المكتب في تحميل صفحات الويب. الطريقة الوحيدة لتحسين وقت التحميل على الأجهزة المحمولة هي تقليل حجم صفحات الويب. وهذا ما تحاول شتى المواقع إنجازه، لأن جوجل تأخذ في الاعتبار استجابة الهاتف عند تحديد تصنيفات تحسين محركات البحث.
قام جوكا مانر، أستاذ تكنولوجيا الشبكات في جامعة آلتو الفنلندية، بإعداد دراسة تؤكد أن حصة قطاع تكنولوجيا المعلومات والاتصالات من استهلاك الطاقة في العالم ستتجاوز 20% نهاية هذا العقد. وأرجع ذلك بسبب الزيادة الهائلة في عدد وحجم المواقع الإلكترونية.
بدأ مانر في يوليو / تموز 2021 باستخدام أداة Lighthouse مفتوحة المصدر التي طورتها جوجل، والتي توفر بيانات لمواقع الويب، مثل أحجام مواردها. واعتمد على أكثر مواقع فنلندا شهرة عبر الإنترنت، بالإضافة إلى الصفحات الأولى الأكثر شيوعًا من فئات المختلفة. وشملت الدراسة صفحات من وسائل الإعلام والجامعات وأكبر الشركات والحكومة المركزية لدرس حجم واستهلاك الطاقة، وكانت النتيجة، أنه في السنوات العشر الماضية، تضاعف حجم مواقع الويب ثلاث مرات، وزاد حجم صفحات الهاتف المحمول عشرة أضعاف.
وأبدى مانر قلقه تجاه التأثيرات السلبية لذلك على البيئة، موضحًا ذلك بأن نقل البيانات عبر شبكة الهاتف المحمول يستهلك قدرًا كبيرًا من الطاقة ويزيد من استهلاك المجتمع للكهرباء بصورة عامة.
أراد مانر توضيح الفرق بشكل منفصل بين حجم محتوى الصفحة الذي يتم تحميله لأول مرة وحجم المحتوى الصفحة إذا قام المستخدم بالتمرير لأسفل إلى آخر الصفحة.
وكانت النتيجة أنه على جهاز الكمبيوتر، كان متوسط حجم الصفحة حوالي 2.7 ميجا بايت، بينما كان 3.4 ميجا بايت لصفحات التي تحتاج إلى تمرير، وعلى الهاتف المحمول، كان متوسط حجم الصفحة 2.4 ميجا بايت و3.1 ميجا بايت لصفحات التي تحتاج إلى تمرير وأوضح بذلك بأن صفحات الهاتف أصبحت تقريبًا تعادل الصفحات على جهاز الكمبيوتر.
وأشارت الدراسة بأن شبكة الهاتف المحمول، التي تُستخدم على نطاق واسع في فنلندا، تستهلك ما يصل إلى ألف مرة أكثر من الطاقة، عما تستهلكه أجهزة الكمبيوتر المرتبطة بالشبكة.
فعلى سبيل المثال، مشاهدة فيلم بدقة K4 مدته ساعتان عبر شبكة الهاتف المحمول تستهلك كمية الكهرباء تعادل قيادة السيارة الكهربائية لمسافة 20 كيلومترًا.
تنمو أحجام صفحات المواقع بشكل متزايد على مر السنين. أحد أسباب ذلك هو شعبية الصور على الإنترنت. فأغلب الظن أن غالبية الأشخاص الذين يزورون المواقع، في حال لم يشاهدوا ما يجذبهم من صور ورسومات، لم يبقوا في الموقع لمدة طويلة. لذلك من المهم الموازنة بين استخدام الصور وتقليل حجم صفحات الويب. لذلك سنعرض بعض أفضل الممارسات التي يجب اتباعها للمحافظة على هذا التوازن:
تلعب الصور دورًا مهمًا في تصميم مواقع الويب. فهي تساعد في إيصال المعلومات بطريقة أنيقة وسهل للزائر، ولكن عندما يتعلق الأمر بحجم الصفحة، تعد الصور من أكبر المساهمين في تضخم حجم صفحة الويب، مما يقلل إلى حد بعيد من سرعة تحميل الصفحة. لتحسين سرعة أي موقع، سنحتاج إلى البدء بتغيير حجم أي صور كبيرة غير ضرورية، ومن الممكن أن يؤدي ضغط الصور تقليص حجم الموقع عند القيام بذلك بشكل صحيح، وقد توفر 30% من الصفحات أكثر من 250 كيلوبايت.
فبحسب ما ذكرت مدونة Hubspot إن 39% من الأشخاص سيتوقفون عن زيارة موقع إذا لم يتم تحميل الصور أو استغرق تحميلها وقتًا طويلاً
ينصح ألا تكون أبعاد الصور أكبر من الحجم المخصص. إذا كان الحد الأقصى للعرض المطلوب على سبيل المثال 500 بيكسل X 500 بيكسل، فليس من الضروري تحميل صورة 1000 بيكسل X 1000 بيكسل.
بصرف النظر عن أبعاد الصورة، يمكنك تقليص حجم الصورة عن طريق ضغطها. يساعد ضغط الصورة على تقليل حجم الملف، مما يساعد في النهاية على تقليل الوقت الذي يستغرقه تحميل الصفحة.
هناك أدوات تعمل على ضغط الصور بشكل ممتاز دور التأثير على دقتها منها:
kraken.io
Compressor.io
Compressjpeg
Jpegmini
وأسهل طريقة لتقليل وزن صفحته ما هي التخلص من أكبر عدد ممكن من الصور غير الضرورية.
تضيف الخطوط المخصصة جاذبية وتصميم فريد إلى موقع الويب، ولكن في المقابل تجعل الصفحة ثقيلة، وتستغرق وقت أطول في تحميل الصفحة.
ووفقًا لمدونة Hubspot، فإن 38% من الأشخاص سيتوقفون عن التعامل مع موقع الويب إذا كان المحتوى أو التصميم غير جذاب.
لذلك من أفضل النصائح للتخلص من عبء الخطوط المخصصة ومع الاحتفاظ بجمالية الموقع، هو تحويل الخط المخصص إلى التنسيق الأكثر حداثة وفعالية المتاح في المتصفحات وهو تنسيق WOFF2.
تقليل الموارد هو عملية إزالة البيانات الغير الضرورية من صفحات الويب، دون التأثير على كيفية معالجة المورد بواسطة المتصفح. على سبيل المثال، قد يتضمن التصغير إزالة الرموز غير المستخدمة أو تعليقات التعليمات البرمجية أو إزالة الشفرة الغير المستخدمة.
تقدم جوجل دليلاً مفصلاً حول كيفية القيام بتقليل الموارد.
4. استخدام شبكة توصيل المحتوى (CDN)
وفقًا لموقع TechTarget أن بشبكة توصيل المحتوى (CDN)، هو نظام مترابط من خوادم ذاكرة التخزين المؤقت التي تأخذ الموقع الجغرافي بعين الاعتبار لتقديم محتوى الويب.
ولتسريع مواقع الويب في عصر تزايد أحجام الصفحات، يستخدم العديد من الأشخاص الآن نظام شبكات CDN. لنفترض أن جميع عناصر موقع إكسڤار مخزنة في برلين، سيكون تصفح الموقع للزوار المتواجدين في برلين سريع بشكل ممتاز. ولكن ماذا عن هذا الزائر في دمشق؟ من المحتمل أن يستغرق تحميل الموقع وقتًا أطول بشكل واضح لمجرد مكان وجود الخادم حتى لو تساوت سرعات الاتصال.
إذا الهدف من CDN هو حل هذه المشكلة عن طريق تخزين عناصر موقع الويب في مواقع جغرافية متعددة حول العالم لضمان حصول كل شخص على حصة عادلة في وقت تحميل.
هناك العشرات من المواقع التي تقدم الكثير من التفاصيل التي ستساعد أي شخص لمعرفة نقاط ضعف والقوة في موقع الويب الخاص به. سواء لاختبار سرعة أو حجم موقع أو الأداء، وذلك عبر تحليل كامل لكل صفحات الموقع من خلال موقع WebsiteOptimization.com.
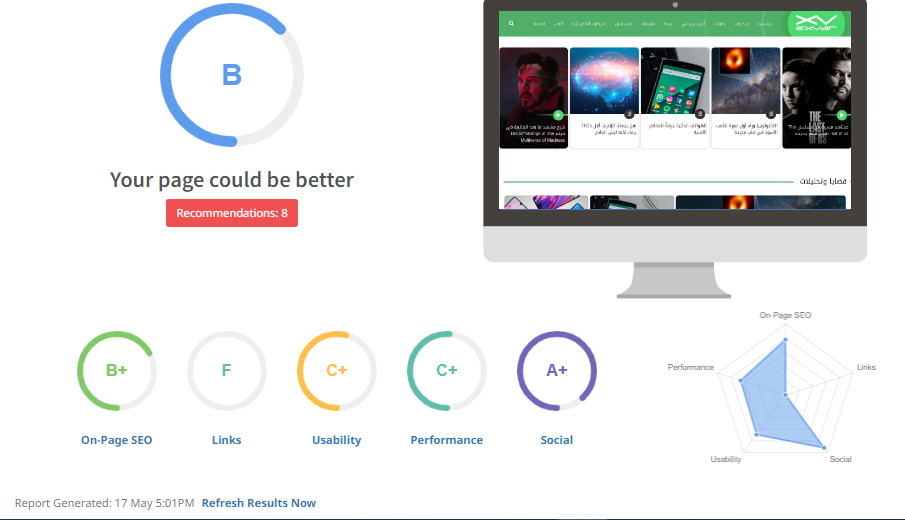
وفي حال كنا نرغب بتفاصيل أكثر عن الأداء العام لموقعنا على الانترنت، فعلينا التحقق من HubSpot’s Website Grader. الذي سيمنحنا تقريرًا مخصصًا مجانيًا يصنف مقاييس موقعنا، من الأداء، أو مدى استعداده للعرض على الهاتف، وتحسين محركات البحث، والأمان وغيره.
البعض قد يرغب في إنشاء صفحة رئيسية طويلة لعرض المزيد من المنتجات أو الأخبار، بإمكانه الاستفادة من استخدام أداة مثل Hotjar أو Crazyegg للمساعدة في تتبع عدد المرات التي يشاهد فيها الزوار موقعه، كما ستوضح الخدمة كيفية إجراء تقليل في حجم الصفحة الرئيسية إلى أقل تمرير ممكن.
فقد أظهرت دراسة أجرتها مجموعة Nielson Norman Group أن 57% من وقت مشاهدة الأفراد للصفحة كان في الجزء المرئي من الصفحة. بينما تم قضاء 74% من وقت المشاهدة في أول شاشتين ممتلئتين فقط.

هل أعجبك المحتوى وتريد المزيد منه يصل إلى صندوق بريدك الإلكتروني بشكلٍ دوري؟
انضم إلى قائمة من يقدّرون محتوى إكسڤار واشترك بنشرتنا البريدية.